Redesigning the existing library to adhere to new brand guidelines of Google Cloud as well as adding new illustration categories based on the need
Personal anecdote
Frustration to Fulfillment:
Initially it was very challenging to grasp the guidelines and the thought of revamping the entire library felt like a monumental task. I recognized the value of feedback and collaboration as it helped me to improve and overcome the roadblocks and build strong bonds with my team members. Today, the library's daily use by the team brings immense satisfaction, making it one of my most fulfilling projects.
Goals
Challenge 1:
Anticipating Future Needs
The biggest challenge was predicting future illustration needs within the broad theme.
Extensive Research & Analysis
1.Content Audit :
Reviewed existing content (videos, social assets, animations) to identify gaps and opportunities. Discovered a gap that existing storyboards required custom illustrations due to library mismatch.
This exploration revealed:
a. Areas of improvement
a. Areas of improvement
b. List of most used assets
c. Introduction of new visual metaphors and concepts
2. Producer Survey:
I distributed a concise survey to the broader team comprising producers, editors, and developer advocates, who serve as the primary users of this library.
Survey results helped to:
a. Prioritize illustration categories based on upcoming projects
b. Understand upcoming projects relevant to illustration needs ( 6 months - 1 year)
c. Consolidate scattered illustration files into a central location within the design drive for improved accessibility
3. Analyzing Illustration Libraries from Other Brands:
Investigating illustration libraries from other brands, such as Android and Google, inspired ideas for categorization
and organization
Investigating illustration libraries from other brands, such as Android and Google, inspired ideas for categorization
and organization
I compiled a comprehensive list of frequently used illustration categories, potential new additions and everything in between. This enabled me to prioritize the redesign of the most frequently used categories from the existing library.
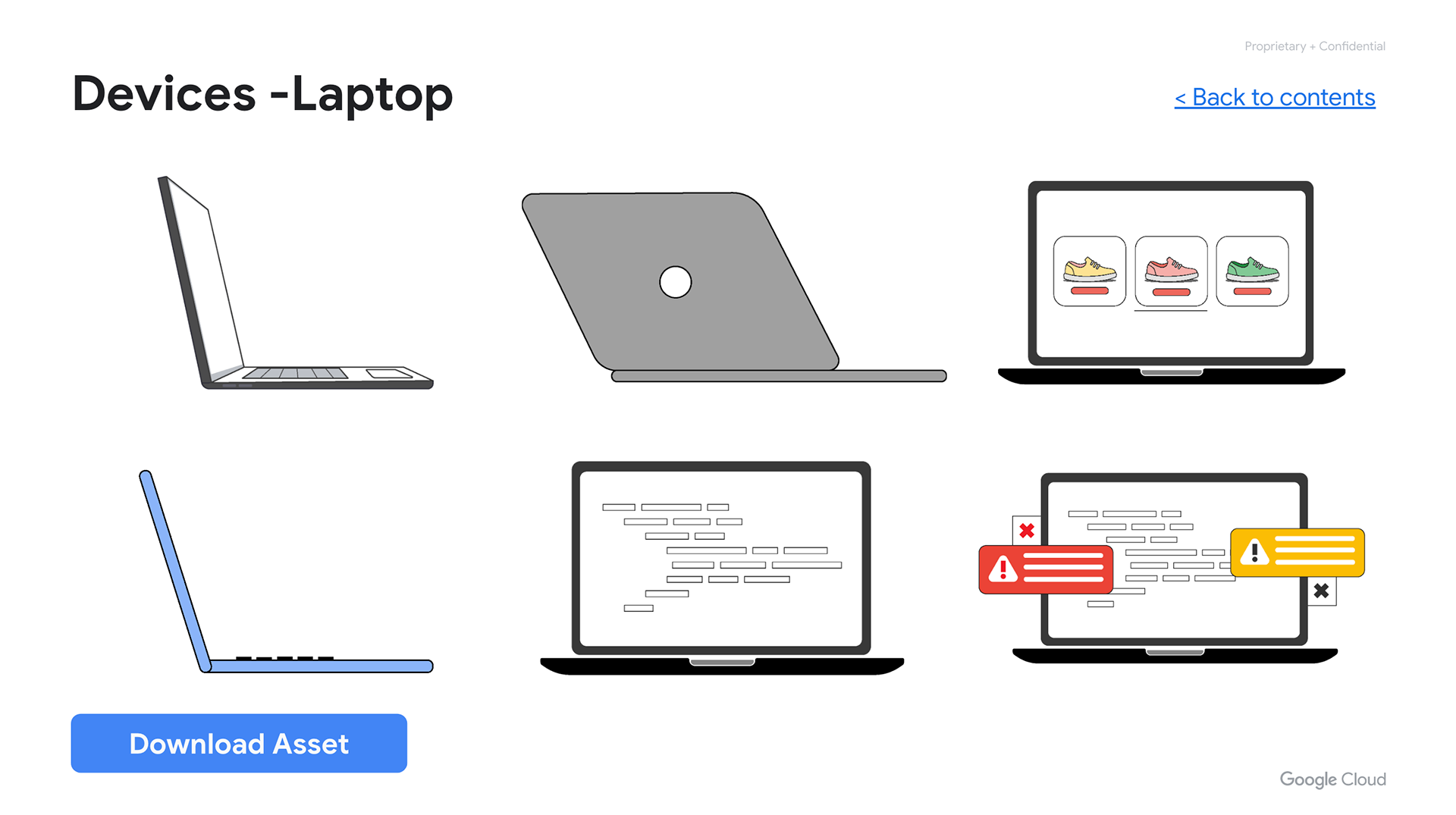
Understanding Google Cloud guidelines
Minimalism: Less stylized or cartoon-like for a professional look.
Linework & Color: Primarily relies on linework with limited colors for a clean aesthetic.
Building with White: White serves as the base, with color accents used strategically to draw attention and add depth.



Challenge 2
Capturing the "Cloudstyle"
My initial attempts at capturing the brand's new "cloudstyle" visual language fell flat. The illustrations lacked the essence of the rebrand, and frustration set in.
Overcoming the Hurdle: Collaboration, Patience & Persistence
Embracing the Challenge
1. Learning Curve: I readily accepted the time needed to master the new visual identity.
2. Marathon, Not a Sprint: Recognizing the library's ongoing nature helped alleviate initial pressure.
Collaboration Fuels Success
Feedback Loop: Multiple feedback sessions with the team, especially Emily's invaluable guidance on brand style, helped refine design choices.
Animation-Ready Illustrations
Streamlined for Motion: To ensure animation compatibility, gradients were eliminated, stroke thickness was made uniform, and all shapes were meticulously closed.
Design execution
Phase 1 Rollout & Testing
The library redesign was phased, with the initial phase delivering 50 illustrations. Testing these for animation, a crucial use case, led to refinements based on feedback from the motion designer.
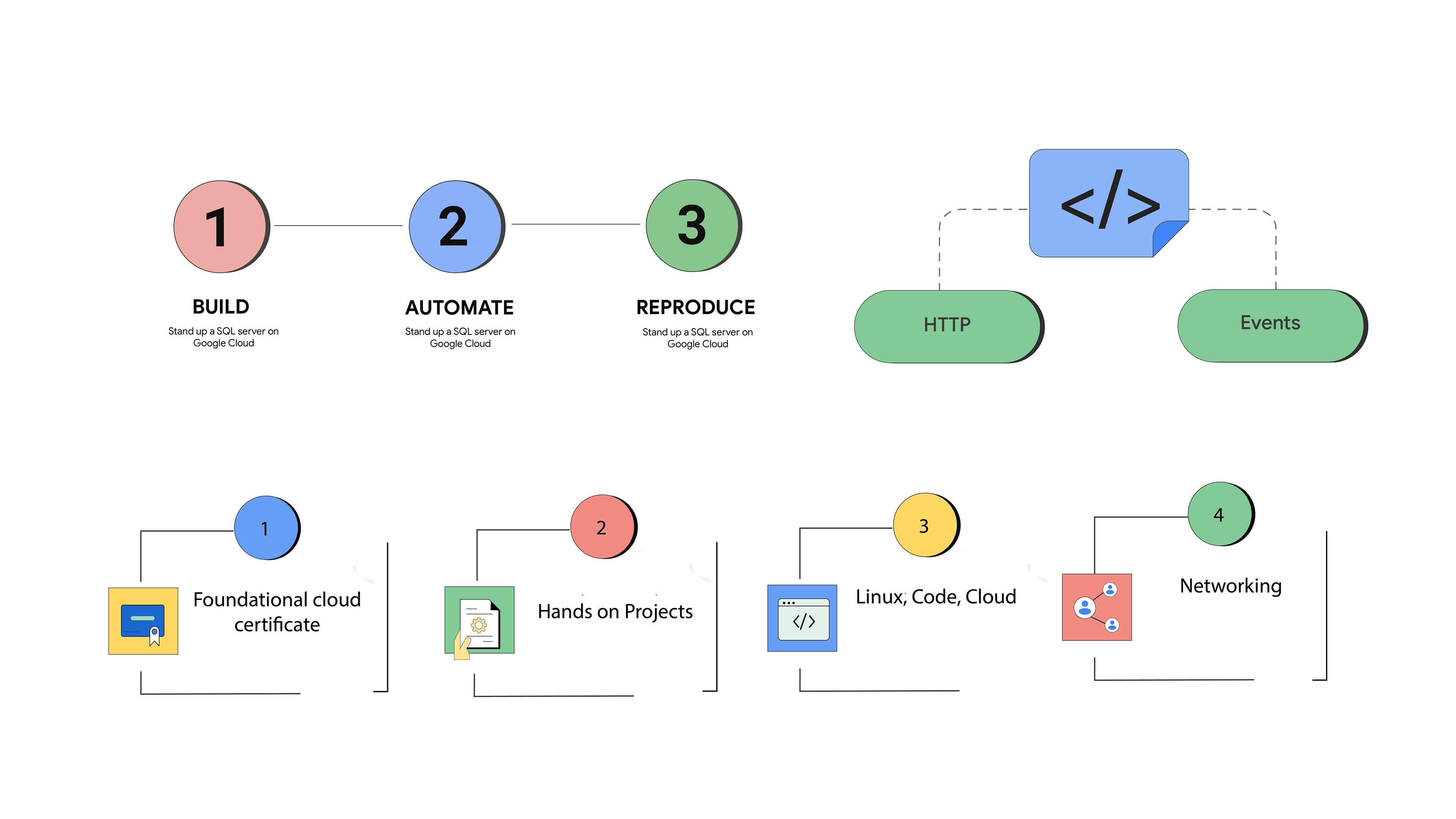
Combining illustrations to form storyboards


Building Storyboard Efficiency: Pre-built templates
To streamline the storyboard creation process, I developed a library of pre-built templates.
These templates feature the most commonly used themes, allowing designers to easily swap in individual illustrations based on specific project needs.
These templates feature the most commonly used themes, allowing designers to easily swap in individual illustrations based on specific project needs.


A Library Designed for Ease of Use
Given that the previous library utilized a deck format, I maintained this system for presenting and organizing the illustrations. Responding to the requests of producers and editors, I grouped the categories and streamlined the table of contents to include only essential categories.


Outcomes and impact
Massive Library Built: After 4 months of focused feedback, we created a library of 300+ illustrations across 50 categories - one of the largest for Google Developer Studio.
Daily Usage & Efficiency Gains: These assets are now used daily by designers, producers, and developers, significantly reducing storyboarding time.
A Model for Success: The project's success inspired other teams to develop similar illustration libraries, fostering a more efficient content creation landscape.